Inhalte
Übersicht inhaltliche Anpassungen
Inhaltliche Anpassungen zur Vorbereitung der Neugestaltung des Internetauftrittes
Im Zusammenhang mit der Neugestaltung des universitären Internetauftrittes sind eine Reihe Prüfungen und ggf. Anpassungen vorhandener Internetseiten erforderlich, die die Erledigung nachfolgender Teilaufgaben in der genannten Reihenfolge umfassen:
1 . Aktualität und Relevanz verbessern
2. WCMS-Konformität herstellen
3. Textqualität verbessern
4. Seiteneigenschaften und Suchmaschinenoptimierung präzisieren
Es wird empfohlen, systematisch die Internetseiten Ihres Bereiches zu prüfen und erforderliche Änderungen kontinuierlich einzuarbeiten.
1. Aktualität und Relevanz
Ziel dieses Arbeitsschrittes ist das Auffinden veralteter Inhalte, deren Aktualisierung oder das Löschen sowie das Verschieben aller Informationen in den universitätsinternen Zugriff, die nicht zwingend für alle Nutzer via Internet verfügbar sein müssen. Im Ergebnis werden die Information aktuell vorliegen und sich der Umfang der für die Außendarstellung aufwändiger zu pflegenden Seiten verringern.
Bitte prüfen Sie:
"Sind die Seiten aktuell?" und "Müssen die Informationen via Internet für alle Nutzer frei zugänglich sein?"
- wenn "aktuell" und "frei zugänglich", dann in Ordnung
- wenn "aktuell" und "nicht frei zugänglich" , dann in den Seiteneigenschaften den universitätsinternen Zugriff aktivieren
- wenn "nicht aktuell" und "nicht frei zugänglich", dann entweder aktualisieren (und universitätsinternen Zugriff aktivieren) oder löschen
- wenn "nicht aktuell" und "frei zugänglich", dann aktualisieren
Bitte prüfen Sie:
"Sind die Seiten bereits im WCMS erfasst?" und "Gehören die Seiten zur sog. Kernpräsenz?"
- wenn "im WCMS erfasst" und "ja, Kernpräsenz", dann in Ordnung
- wenn "im WCMS erfasst" und "nein, keine Kernpräsenz", dann besteht zwar kein akuter Handlungsbedarf, es ist jedoch im Interesse eines einheitlichen Erscheinungsbildes wünschenswert, dass Sie die Seiten trotzdem anpassen wie vorstehend und nachfolgend beschrieben
- wenn "nicht im WCMS erfasst" und "ja, Kernpräsenz", dann Inhalte umgehend in Abstimmung mit dem WCMS-Team ins WCMS umsetzen
- wenn "nicht im WCMS erfasst" und "nein, keine Kernpräsenz", dann besteht zunächst kein Handlungsbedarf, d.h. es steht Ihnen bis auf Weiteres frei, auf welcher technologischen Basis und in welchem Design die Internetseiten vorliegen
Grundsatz: Anpassung externer Seiten vor internen
2. WCMS-Konformität
Ziel dieses Arbeitsschrittes ist, dass die Informationen und Funktionen mit den dafür vorgesehenen Mitteln des WCMS umgesetzt werden, da dies eine wesentliche Voraussetzung für Barrierefreiheit ist. Darüber hinaus werden sich die für die einzelnen Elemente vorgesehenen Formatierungen des neuen Designs nur auf die Inhalte auswirken können, wenn diese sich in den entsprechenden Elementen befinden.
Nachstehend finden Sie Ausführungen zu einzelnen Bestandteilen von Seiten – bitte prüfen Sie Ihr Angebot und nehmen Sie ggf. umgehend die erforderlichen Veränderungen vor.
2.1. Überschriften
- keine Texte ohne Überschrift
- Überschriften immer mittels des WCMS-Elementes "Überschrift" realisieren
Erläuterung: Eine Überschrift ist mit dem "Überschrift-Element" zu realisieren und nicht der Einfachheit halber als fett formatierte Zeile innerhalb eines Textelementes. Der Unterschied besteht darin, dass das "Überschrift-Element" unsichtbar zusätzliche HTML-Code-Informationen erzeugt, damit spezielle Vorlesesoftware für Blinde und Sehschwache Textstrukturen anhand der Überschriften(gliederungen) erkennen kann. - für die Textgliederung die Hierachiefunktion des Elementes "Überschrift" nutzen
- Überschriften nicht verlinken; eine Überschrift ist eine Überschrift – sonst nichts weiter
- realisieren Sie keine Überschriften (der Verwendung „schönerer“ Schriften wegen) als Grafik, da diese von Vorleseprogrammen nicht ausgewertet werden können
Hinweis: das aktuelle Webdesign bietet für Überschriften aller Gliederungsebenen nur einen Darstellungsstil - unterschiedliche Formatierungen werden erst mit dem neuen Design zur Verfügung stehen und dann automatisch auf die vorhandenen Überschriften angewandt; unabhängig davon funktioniert die Gliederung aber bereits jetzt und wird im HTML-Code ordnungsgemäß angelegt. Legen Sie also durchaus Seiten mit Überschriftengliederungen der Form 1 / 1.1. / 1.1.1. an - im neuen Design wird dann für die Überschrift jeder Hierarchie-Ebene eine eigene Formatierung angezeigt werden - Sie brauchen dann später nichts ändern, wenn Sie es gleich richtig machen.
2.2. Texte
- keine Überschriften im Textelement anlegen
- verzichten Sie möglichst auf Links innerhalb des Textes; lassen Sie den Nutzer erst einmal die "Textportion" lesen und dann entscheiden, ob er nachstehend gesondert aufgelistete weiterführende Angebote verfolgen möchte – bedenken Sie, dass jeder externe Link den Nutzer vom eigenen Angebot wegführt und er möglicherweise nicht wieder zurück kommt / zurück findet (z.B. landen Menschen mit kommunikativen Behinderungen möglicherweise unversehens in einer völlig anderen Internetpräsenz mit einem anderen Navigationskonzept und ohne assistive Hilfen…)
- nehmen Sie im Text keine Unterstreichungen vor - im Internet kennzeichnen Unterstreichungen, dass der entsprechende Bereich verlinkt ist. Es gibt nur Irritationen wenn "der Link nicht funktioniert"...
2.3. Links
Verlinkungen werden im universitären Internetauftritt auf vielfältige, unterschiedliche und z.T. irreführende Weise eingesetzt - bitte prüfen und verändern Sie ggf.:
- Links die zu anderen Seiten des eigenen Bereiches führen (z.B. innerhalb des Angebotes des Akademisches Auslandsamtes) gehören, sind Navigationslinks und gehören in die Navigationsleiste (informieren Sie sich ggf. wie Navigationslink-Gliederungen im WCMS erzeugt werden)
- verzichten Sie darauf, sowohl im Seitenbereich als auch in der Navigation die gleichen Links zur Verfügung zu stellen (geschieht oftmals auch mangels anderer Inhalte); wenn Sie es trotzdem tun (wollen) verwenden Sie im Seitenbereich wenigstens das Element "Erweiterter Link" und versehen Sie diesem mit einem aussagekräftigen Anleser-Text, der vorab informiert, welche Informationen bei Verfolgung des Links angeboten werden
- die Navigationsleiste sollte Verlinkungen innerhalb des eigenen Seitenbereiches (z.B. der Fakultät) vorbehalten bleiben, Links zu anderen Seiten innerhalb der Universität sollten unter "weiterführende Links" auf einer Seite gesammelt und als erweiterter Link realisiert werden
- besteht die Intention von Links auf andere Seiten innerhalb der Universität darin, auf dort befindliche Informationen zu verweisen, die in engem Zusammenhang mit den eigenen Informationen stehen, besteht die Gefahr, dass die Nutzer desorientiert werden; prüfen Sie in derartigen Fällen den Einsatz des Elementes „Seitenverknüpfung“; ein Beispiel: Sie möchten Besuchern Ihrer Seiten die Sprechzeiten des Personalrates zur Verfügung stellen; statt auf die Seite mit der gewünschten Information beim Internetauftritt des Personalrates zu verlinken, fügen Sie besser bei sich ein Element „Seitenverknüpfung“ ein und geben als Linkziel die entsprechende Seite des Personalrates an (oder noch einfacher die ID-Nummer der Seite); im Ergebnis wird eine Kopie der Seite angezeigt, der Nutzer bleibt also in Ihrem Seitenbereich; im Übrigen können Sie so auch einzelne Elemente anderer Seiten einbinden (Eingabe von deren ID-Nummer als Linkziel); von Vorteil ist hierbei, dass Aktualisierungen des Originals zu Ihrer Kopie durchgereicht werden - anders als wenn Sie die Sprechzeiten abgeschrieben hätten; Voraussetzung ist natürlich, dass die Informationen auf der Originalseite entsprechend kleinteilig vorliegen
- direkte Links zu externen Seiten sollten nicht in die Navigationsleiste aufgenommen werden; besser ist es, immer eine Seite vorzuschalten (z.B. „weiterführende Links“ ) und die externen Links unter eigener Überschrift aufzulisten; es soll verhindert werden, dass Nutzer sich unversehens in anderen Internetpräsenzen wiederfinden
- zumindest beim einfachen Link-Element ist zusätzlich Wert darauf zu legen, dass der sichtbare Link-Text die Zieladresse angibt, so dass der Nutzer vor Klick auf den Link erfährt, wohin er geleitet werden soll; Hinweis: in Zukunft wird es im Redaktionsmodus ein zusätzliches Eingabefeld geben, in das eine kurze Beschreibung des Linkzieles und der dort zu erwartenden Informationen einzugeben sind; diese Informationen sind auf der Website unsichtbar, werden aber durch Screenreader ausgegeben
- Links, die zu einer Datei führen, sind immer als Dokumentlink zu realisieren; dabei sollte die Möglichkeit zur Anzeige eines Dateisymbols genutzt werden; der Nutzer sieht so vor dem Klick auf den Link, dass sich dahinter ein Dokument verbirgt und welcher Art es ist; außerdem gibt es die Option, den Download auf Nutzer aus dem Netzwerk der Universität zu beschränken
- Links die dazu dienen sollen, jemandem eine Mail zu schicken, sollten so ausgeführt werden, dass der Nutzer vor dem Klick sieht, dass es sich dabei um eine Mailfunktion handelt; z.B. statt „Karl Mustermann“ besser „Mail an Karl Mustermann“ oder Karl.Mustermann@muster.de schreiben; falls Namensentstellungen durch die bei Mailadressen erforderliche Ersetzung von Umlauten vermieden werden sollen, sind "mailverlinkte" Namen mit einem vorangestellten "Mail an" oder E-Mail schicken an" etc. zu kennzeichnen
Achtung: es wird dringend empfohlen, bei allen Links, die zu Seiten führen, die im WCMS enthalten sind, anstelle des Adresspfades (sog. URL) als Linkziel die ID-Nummer der Zielseite anzugeben. Beispiel: bei einem Link zur Übersicht der Fakultäten statt http://www.uni-halle.de/fakultaeten/ besser deren ID-Nummer einzugeben. Der Vorteil besteht darin, dass die Seite mit Hilfe der ID-Nummer auch gefunden wird, wenn sich der Speicherort der Seite verändert (bei ID-Nummer wird die Seite über eine Datenbankabfrage gesucht und gefunden - unabhängig davon, wo die Seite tatsächlich eingeordnet ist; bei Angabe einer Adresse wird nur am angegebenen Ort nachgeschaut - und das Ziel ggf. als nicht auffindbar gemeldet).
Die ID-Nummer einer WCMS-Seite ermitteln Sie, indem Sie die gewünschte Zielseite über den Zugang Web-Content-Management-System.uzi.uni-halle.de aufsuchen (ohne http und www davor!!!) und den Maus-Zeiger über dem Datum oben rechts ruhen lassen. Hinweis: funktioniert leider nicht bei den Verwaltungsseiten; hier muss bis auf Weiteres die ID-Nummer von einem der Redakteure des jeweiligen Bereiches erfragt werden)
2.3. Adressen
- Adressangaben gehören in das dafür vorgesehene Adress-Element sollen nicht über Text-Elemente realisiert werden;
Hinweis: das aktuelle Webdesign bietet für Adressen keinen überzeugenden Darstellungsstil; mit dem neuen Design wird aber eine „schönere“ Formatierung zur Verfügung stehen und dann automatisch angewandt – funktioniert natürlich nur bei den Adressen, die sich dann auch in den „offiziellen“ Adress-Elementen befinden.
Bitte realisieren Sie Adress-Angaben also über das Adress-Element, auch wenn es im Moment nicht besonders gut aussieht.
2.4. News
- aktuelle Meldungen gehören in das Element „News“ und nicht in „Erweiterter Link“ oder in Textelemente; im neuen Design erhalten die News-Elemente eine eigene Gestaltung, die sie deutlich von anderen Elementen unterscheidet; der entsprechende Stil wirkt sich natürlich nur auf die „offiziellen“ News-Elemente aus
- nutzen Sie die Möglichkeit, ein Datum für die Publikation und das Deaktivieren der Anzeige der Newsmeldung anzugeben, so dass Nutzer möglichst nur aktuelle Meldungen vorfinden; wenn Sie nicht halbwegs regelmäßig aktuelle Meldungen haben bzw. nicht dazu kommen, etwas einzupflegen, verzichten Sie ganz auf den Bereich „Aktuelle Meldungen“
- die neuesten Meldungen gehören nach oben an den Seitenanfang!
2.5. Tabellen
Im Sinne der Barrierefreiheit sind Tabellen nur zum Zweck der Datenrepräsentation zulässig. Datentabellen sind dadurch gekennzeichnet, dass ihre Inhalte sowohl in vertikaler als auch horizontaler Richtung ausgewertet werden können und ohne Spalten- bzw. Zeilenbeschriftungen praktisch nicht deutbar sind. Datentabellen müssen im Sinne der Barrierefreiheit mit den vorgesehenen HTML-Strukturierungselementen ("Caption", d.h. Spaltenüberschriften werden im nicht sichbaren HTML-Quelltext ausdrücklich als solche gekennzeichnet und "Summary", d.h. es ist eine Kurzbeschreibung des Tabelleninhaltes beizufügen). Bei der Benutzung des WCMS-Tabellenelementes wird Caption gesetzt, wenn die Option "Kopfzeilen hervorheben" aktiviert wird (Standardeinstellung). Für die Summary-Beschreibung wird es in Kürze ein zusätzliches Eingabefeld geben.
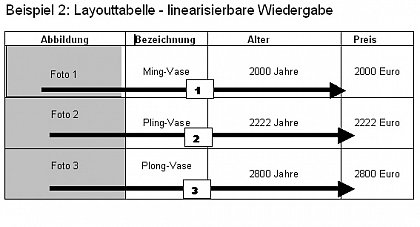
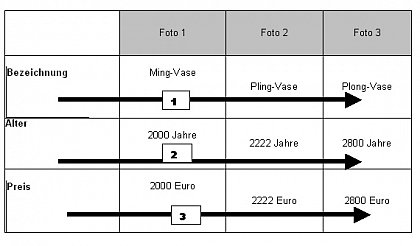
Zum Zweck der Positionierung von Text und / oder Grafiken eingesetzte Tabellen sind sog. Layouttabellen. Sie sind hinsichtlich Barrierefreiheit zu vermeiden bzw. ihr Einsatz ist umstritten. Layouttabellen werden als zulässig erklärt, wenn der Inhalt linearisiert ausgegeben werden kann und keine HTML-Strukturierungselemente eingesetzt werden.
Zur Verdeutlichung nachstehend Beispiele.

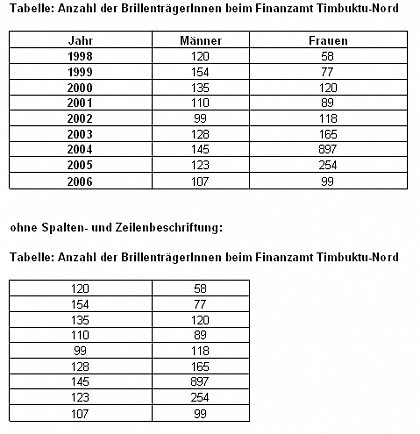
Beispiel 1: Datentabelle, die sowohl vertikal als auch horizontal lesbar ist (erst Frauen, dann Männer oder Frauen+Männer pro Jahr). Ohne Spalten- und Zeilenbeschriftungen sind die Daten wertlos.

Ein Screenreader würde die Tabelle von links beginnend zeilenweise wiedergeben. Die Informationen zu jedem Objekt würden zusammenhängend in der richtigen Reihenfolge vorgelesen.

Der Screenreader würde die Informationen von links oben beginnend zeilenweise vorlesen. Sehr schnell würde bspw. ein blinder oder sehschwacher Nutzer die Übersicht verlieren, welche Teilinformationen zusammen gehören. Die Tabelle ist nicht linearisiert ausgebbar.
Verzichten Sie möglichst auf die Verwendung von Tabellen. Lösen Sie möglichst viele Tabellen auf und verwenden Sie statt dessen eine linearisierte (Auflistung untereinander). In schwierigen Fällen, wenn verschachtelte Tabellen etc. absoluten Sinn machen, stellen Sie diese wahrscheinlich besser als Dokument zum Download zur Verfügung.
2.6. Bilder, Fotos, Illustrationen
Bildmaterial ist mit aussagekräftigen Beschreibungen zu versehen, die z.B. Blinden kurz und knapp mitteilen, was dargestellt ist. In Zukunft wird es im Redaktionsmodus ein zusätzliches Eingabefeld zur Aufnahme ausführlicherer Bildbeschreibungen geben.
Vor allem bei der Abbildung von Diagrammen sind evtl. Farbfehlsichtigkeiten von Nutzern zu berücksichtigen. Es reicht nicht aus, Graphen, Diagrammbalken oder Flächen durch unterschiedliche Farben / Farbtöne zu unterscheiden, vielmehr sollten zusätzlich Schraffuren / Füllmuster verwendet werden, die auch bei einer Graustufen-, Schwarz-Weiss- oder Inversdarstellung für ausreichende Differenzierung sorgen.
Auf Illustrationen mit transparenten Hintergründen ist zu verzichten. Stellen Sie sich eine technische Zeichnung vor, die aus schwarzen Linien auf transparentem Hintergrund besteht, die Hintergrundfarbe der Website in der die Zeichnung enthalten ist, ist weiss. Wenn ein Nutzer die Anzeige der Website auf inverse Darstellung umstellt, ist die Zeichnung (die nicht mit invertiert wird!!!) nicht mehr erkennbar (weil schwarze Linien auf durchscheinendem, nun schwarzen Hintergrund)!
Bitte berücksichtigen Sie bei Illustrationen die Urheberrechte - Kopien von Stadtplänen z.B. aus den Gelben Seiten - sind nicht zulässig. Im Rahmen des Internetprojektes wird in Kooperation mit dem Fachbereich Geographie eine interaktive Lösung für Anfahrts- und Lagebeschreibungen erarbeitet. Bis dahin kann die Nutzung des Dienstes "GoogleMap" von Google ein guter Kompromiss sein. Der google-Map-Link kann im Adress-Element unter Anfahrt-Link gespeichert und Nutzern zur Verfügung gestellt werden.
2.7.Zweispaltigkeit
Das WCMS bietet die Funktion eines zweispaltigen Layoutes. Sinn und Zweck war, im bisherigen Layout die (eigentlich zu breite) Seite effektiver ausnutzen zu können. Im neuen Design ist die Spaltenbreite geringer gewählt, wodurch die Texte ergonomischer zu lesen sind. Diese schmalere Spalte nochmals in zwei Spalten zu teilen, ist nicht sinnvoll.
Auf die Verwendung der Zweispaltigkeit ist daher zu verzichten. Vorhandene zweispaltige Seitenlayouts sind in Vorbereitung auf die Umstellung auf das neue Design aufzulösen und auf eine linearisierte Darstellung zu ändern.
3. Verbesserung Textqualität
Viele Informationsangebote im universitären Webauftritt sind recht spröde gehalten und erfordern gewisse "Insider-Kenntnisse". Die neu gestaltete Internetpräsenz soll sich über ein neues grafisches Erscheinungsbild hinaus auch durch allgemeinverständliche, werblich-imagebildende und serviceorientierte Ausrichtung auszeichnen. Zielgruppen sind dabei sowohl externe als auch interne Nutzer. Versuchen Sie, sich in die Bedürfnisse der Nutzer hineinzuversetzen und passen Sie ihre Inhalte entsprechend an: je häufiger Informationen benötigt werden und je wichtiger sie für die Zielgruppen sind, desto weiter oben in der Informationsstruktur sollten sie präsentiert werden. Nachfolgend einige Anregungen.
3.1. FAQ - Häufig gestellte Fragen
Legen Sie eine FAQ-Seite (Frequently Asked Questions – Häufig gestellte Fragen) an und reduzieren Sie sich den Aufwand, immer wieder die gleichen Fragen beantworten zu müssen.
3.2. Downloadbereich
Fassen Sie die über die Seiten Ihres Bereiches verstreuten Links und Download-Angebote nochmals in einem gesonderten Download-Bereich zusammen – viele Nutzer lesen erst einmal quer und finden dann möglicherweise eine Seite - z.B. mit einer wichtigen Checkliste – nicht wieder.
3.3. Service
Schreiben Sie doch drauf, wo sich Service-Angebote befinden...
3.4. Element „Inhaltsverzeichnis“
- setzen Sie bei umfangreicheren und stark gegliederten Inhalten das Element „Inhaltsverzeichnis“ am Seitenanfang ein; es erstellt auf Grundlage der vorhandenen Überschriften (!) eine gegliederte Liste, die verlinkt ist mit den jeweiligen Inhalten weiter unten; Sie stellen allen Nutzern damit eine komforable Navigationshilfe zur Verfügung.
Hinweis: im Rahmen des neues Designs wird das derzeit nicht sonderlich attraktiv gestaltete Inhaltsverzeichnis zum Einen besser aussehen und kann evtl. vom Redakteur auch unsichtbar geschaltet werden, so dass die Gliederung nur sog. Vorleseprogrammen (sog. Screenreader) zur Verfügung steht ; sinnvoll bei kleinen nachfolgenden Texteinheiten, die auch ohne vorangestelltes Inhaltsverzeichnis überschaubar sind
3.5. Textgliederung
Zerlegen Sie umfangreichere Abhandlungen in handlichere Einheiten. Verteilen Sie die Informationen auf mehrere Elemente und verwenden Sie abgestufte Überschriftenhierarchien zur logischen Gliederung. Kleinere Informationeinheiten sind darüber hinaus ideal für eine Weiterverwendung im Informationsangebot anderer Redakteure im WCMS mittels des Elementes „Seitenverknüpfung“ (siehe Ausführungen unter Links).
3.6. Sprachgebrauch
Orientieren Sie sich am Sprachgebrauch Ihrer Zielgruppen – vor allem bei der Benennung von Links und Überschriften. Der Sprachgebrauch im Internet unterscheidet sich von dem in klassischen Publikationen und ist gekennzeichnet durch:
- kurze Sätze
- häufigere Verwendung einfacher Aufzählungen
- Informationen, die nicht unmittelbar zum Haupttext gehören (z.B. Links, Zusatzinfos ...) kommen in gesonderte Bereiche (z.B. am Seitenende)
- Unterstreichungen sind der Hervorhebung von Links vorbehalten!
- aktiven Schreibstil verwenden
4. Seiteneigenschaften und Suchmaschinenoptimierung
Ziel dieses Arbeitsschrittes ist, dass alle Seiten einen aussagekräftigen Namen erhalten und die im Sinne einer Suchmaschinenoptimierung erforderlichen Angaben erhalten.
- Prüfen Sie bitte im intuitiven Modus, ob Ihre Seiten einen Seitentitel haben (oder dort „kein Titel“ steht) – ggf. unter Seiteneigenschaften Titel vergeben
- Prüfen Sie, ob in der Adresszeile des Internet-Browsers eine „normalsprachliche“ Seitenbezeichnung vorhanden ist oder eine (vom WCMS beim Anlegen der Seite automatisch vergebene) Zahlenkombination steht; ggf. unter Seiteneigenschaften eine Seitenbeschreibung (ist ein gesondertes Eingabefeld!) anlegen; im Interesse einer Suchmaschinenoptimierung verwenden Sie dabei möglichst die Begriffe, unter denen Ihre Seite gefunden werden soll
- Wenn die Informationen der Seite nicht allen Nutzern frei via Internet zur Verfügung stehen sollen, bitte Seite unter Seiteneigenschaften auf universitätsinternen Zugriff setzen.
Downloadangebote (interne Quellen)
Checkliste für redaktionelle Arbeiten zur Vorbereitung der Umstellung des Internetauftrittes (PDF-Datei, 40 KB)
ChecklisteRedaktion.pdf
(externe Datei)
